Die Anzahl der Nutzung von Smartphone und Tablet steigt täglich. Damit steigen die Zugriffe von mobilen Geräten aufs Internet. Der Erfolg einer Homepage hängt maßgeblich von der Funktionalität und der positiven Nutzererfahrung ab. Spätestens jetzt ist der richtige Zeitpunkt gekommen, sich für eine mobile Website zu entscheiden. Das werden nicht nur die Nutzer begrüßen, auch für die Suchmaschine Google nimmt der mobile Faktor immer mehr an Bedeutung zu.
Was passiert wenn die Seite auf dem Smartphone nicht optimal dargestellt wird?
Wenn ein Besucher den Inhalt nur schwer wahrnehmen kann, verlässt er in der Regel die Seite. Damit gehen potentielle Kunden verloren und wandern zur Konkurrenz ab. Bestehende Kunden, die sich auf der Homepage über das Unternehmen oder die Produkte informieren möchten, finden den gewünschten Inhalt nicht oder nur schwer. Damit sinkt die Besuchsdauer und die Anzahl der besuchten Seiten.
Wie muss eine gute Homepage aussehen?
Jede Homepage muss die Zielgruppe ansprechen und die geforderten Inhalte zur Verfügung stellen. Das variiert je nach Branche und Firma. Websites mit harmonischen Farben, großen Bildern und leserlicher Schriftart sowie Schriftgröße vermitteln einen positiven ersten Eindruck. Damit schafft der Webseitenbetreiber eine angenehme Atmosphäre, die den Nutzer zum Bleiben, Lesen und auch zum Kaufen animiert.
Außerdem muss der Inhalt auf jedem Gerät gut erkennbar sein. Gerade auf Smartphones mit kleinem Bildschirm sind normale Websites mit einer festen Breite kaum bedienbar. Auch wenn die Bildschirmauflösung relativ hoch ist, was bei aktuellen Modellen der Fall ist, wird die Seite doch sehr klein dargestellt. Das verringert die Nutzerfreundlichkeit (Usability) und schafft kein positives Nutzererlebnis. Ganz im Gegenteil.
Wer seinen Besuchern soetwas ersparen möchte, muss seine Website für mobile Geräte optimieren.
Wie wird die Homepage „mobile“?
Damit die Webseite auf allen Geräten bestmöglich angezeigt wird, gibt es grundsätzlich zwei Varianten:
Der Webdesigner programmiert zwei verschiedene Webseiten, eine für den Desktop-Computer und eine für mobile Geräte.
Vorteile:
- Der Webseitenbetreiber kann genau definieren, welche Inhalte ein Nutzer über ein mobiles Endgerät zu sehen bekommt.
- Spezielle Inhalte können extra angepasst werden.
- Eine bessere Optimierung ist möglich. Kleinere Dateigrößen reduzieren das Datenvolumen und erhöhen die Ladegeschwindigkeit der Webseite.
Nachteile:
- Der Webentwickler muss zwei Homepages pflegen. Änderungen sind in beide Versionen separat zu veranlassen. Das braucht Zeit und es entstehen höhere Kosten.
- Ein mobiles Gerät wird nicht immer zuverlässig erkannt und bekommt unter Umständen die Desktop-Version zu sehen.
- Wenn die mobile Webseite unter einer anderen URL erreichbar ist z.B. www.Domain.de (Desktop) und m.Domain.de (Mobil), ist das aus Sicht der Suchmaschinenoptimierung nicht optimal. Der gleiche Inhalt wird unter verschiedenen URL's ausgeliefert. Google stuft das unter Umständen als Doppelcontent ein und wertet die Seite ab, mit der Folge einer schlechteren Platzierung bei relevanten Suchanfragen.
Der Webdesigner erstellt eine Homepage in einem Responsive WebDesign. Der Inhalt und die Darstellungsweise passt sich automatisch an das Endgerät an.
Vorteile:
- Der Webentwickler erstellt und pflegt nur eine Homepage. Änderungen sind auf allen Endgeräten sichtbar. Das Spart Zeit und Geld.
- Es gibt verschiedene Bildschirmgrößen von Smartphones und Tablets. Das Responsive Design passt sich an jede Größe an.
- Da es sich nur um eine einzige Webseite handelt, sind statistische Auswertungen einfacher durchzuführen.
Nachteile:
- Mehrspaltige Inhalte werden immer untereinander angezeigt, egal ob es inhaltlich passt oder nicht.
- Unterwegs haben viele Nutzer langsameres Internet als via W-LAN. Das hat zur Folge, dass sich die Ladezeit einer Responsive Website erhöhen kann. Das gilt vor allem dann, wenn viele Bilder oder Videos in hoher Auflösung integriert sind.
- Komplexe Inhalte wie Tabellen sind nicht so einfach auf kleinere Bildschirmgrößen übertragbar.
- Einzelne Elemente, wie Werbebanner einer bestimmten Größe, lassen sich in der mobilen Version nicht optimal anzeigen.
Beide Mobile-Versionen haben ihre Vorteile und ihre Nachteile. Die Nachteile kann ein guter Webentwickler deutlich reduzieren, mit Blick auf eine hohe Nutzerfreundlichkeit.
Für welche Variante man sich letztendlich entscheidet, hängt von der Komplexität und dem Einsatzzweck ab. Einfache Homepages und Blogs lassen sich schnell und unkompliziert mit einem Responsive Design für mobile Geräte optimieren. Komplexe Anwendungen sind mithilfe einer eigens programmierten Website häufig besser darstellbar. Es kommt immer auf den Einzelfall und auf das vorhandene Budget an.
Kriterien an eine mobile Website
Bevor eine mobile Website erstellt wird, müssen Prioritäten festgelegt werden. In erster Linie soll das Design auf allen Geräten übereinstimmen. Es ist nicht notwendig alle Funktionen der Desktop-Variante auf allen Geräten anzubieten. Vielmehr muss die Homepage eine positive Nutzererfahrung bieten und zum Verweilen anregen. Die Benutzeroberfläche muss auf allen Plattformen einheitlich gestaltet sein. Eine leichte Bedienbarkeit rundet die mobile Version ab.
Die Suchmaschine bevorzugt einzigartige Webseiten. Wenn mehrere URL's den gleichen Inhalt aufweisen, kann das negative Auswirkungen auf das Ranking haben. Webseiten im Responsive Design erzeugen immer nur eine URL und sind somit suchmaschinenfreundlich.
Beispiel einer Responsive Website:
Google fordert mobile Webseiten - für ein besseres Nutzererlebnis
Google möchte ihren Nutzern ein bestmögliches Besuchererlebnis bieten. Das gilt insbesondere für die steigende Anzahl von Suchanfragen von mobilen Geräten. Wer heutzutage auf den vorderen Plätzen erscheinen möchte, darf dieses Kriterium nicht außer Acht lassen.
Wenn eine Website nicht für die mobile Darstellung geeignet ist, schickt Google den Webseitenbetreiber eine E-Mail und informiert über die mangelnde Nutzerfreundlichkeit. Voraussetzung für die Benachrichtigung ist ein bestehendes Google Webmaster Tools Konto.
Ein kurzer Auszug aus der E-Mail:
„Die Systeme von Google haben XXX Seiten Ihrer Website getestet und bei 100 % dieser Seiten kritische Fehler in Bezug auf die Nutzerfreundlichkeit auf Mobilgeräten erkannt. Die Fehler auf den XXX Seiten beeinträchtigen die Nutzererfahrung auf Mobilgeräten für Ihre Website deutlich. Diese Seiten werden von der Google-Suche als nicht für Mobilgeräte optimiert eingestuft, und werden entsprechend in den Suchergebnissen für Smartphone-Nutzer dargestellt.“
Auszug aus einer E-Mail vom Google Webmaster Tools Team an den Webmaster
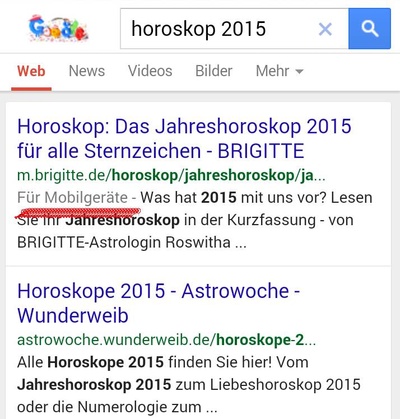
Hieraus ist zu erkennen, dass Google die Homepage bei Suchanfragen, die von mobilen Geräten aus gestartet wird, in der Suchergebnisliste entsprechend markiert. Smartphone-Nutzer klicken eventuell erst gar nicht auf eine nicht optimierte Seite.

Suchmaschinenoptimierung: Rankingfaktor mobile
Der Mobile-Faktor nimmt immer mehr an Bedeutung zu. Gerade im Hinblick auf die Suchmaschinenoptimierung einer Seite und die damit verbundenen Top-Platzierungen in den Suchergebnissen.
Aller Wahrscheinlichkeit nach wird Google in Zukunft alte Webseiten auf die hinteren Plätze verlagern. Eine moderne Webseite hat jetzt Chancen auf einen der vorderen Plätze, wenn sie entsprechend aufbereitet ist.
Neben dem Vorhandensein einer mobilen Version ist die Webseitengeschwindigkeit auf allen Geräten zu prüfen und zu optimieren.
Hilfreiche Tools zum Testen mobiler Websites
Smartphones und Tablets gibt es inzwischen in den verschiedensten Bildschirmgrößen. Hier sind einige hilfreiche Tools aufgeführt, die die Webseite auf Mobile-Tauglichkeit prüfen und die Ladegeschwindigkeit ermitteln.
Google Mobile Friendly
Das Google Tool Mobile Friendly prüft eine vorhandene Homepage und zeigt auf, ob sie Mobilgeräte geeignet ist. Google gibt an warum die Darstellung auf dem Gerät nicht optimal ist. Hier eine kurze Liste mögliche Gründe:
- Text ist zu klein und daher schwer lesbar
- Inhalt breiter als Bildschirm
- mobiler Darstellungsbereich nicht festgelegt.

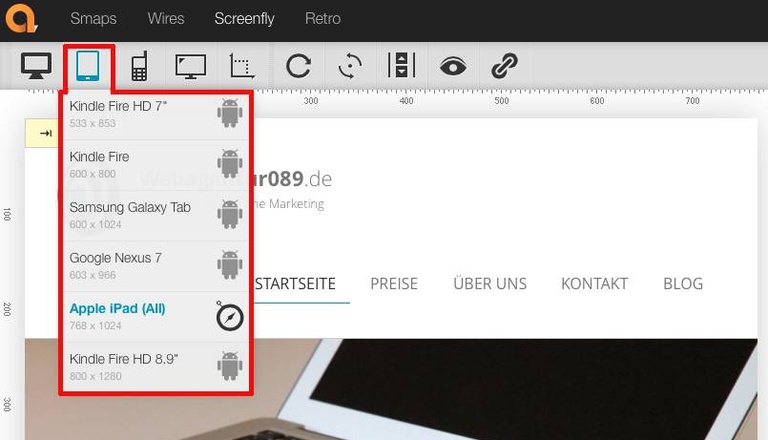
Screenfly
Srceenfly ist ein umfangreiches Tool. Es besteht die Möglichkeit verschiedene Bildschirmgrößen für Desktop-Computer, Tablets, Smartphones und sogar für Fernsehgeräte mit Internetanschluss (TV-Browsler) auszuwählen.

Google PageSpeed Insights
Das Google Tool PageSpeed Insights testet die Geschwindigkeit der Webseite auf allen Endgeräten. Dabei unterscheidet Google zwischen Mobile und Desktop. Das Tool zeigt recht detailliert auf was die Seite langsam werden lässt und gibt konkrete Vorschläge um die Site schneller zu machen. Im Mobile-Bereich zeigt es einen Nutzererfahrungs-Wert x / 100 - aus Google-Sicht.